- 1. 蝉知建站基础篇
- 2. 蝉知建站高级篇
页面布局
- 2018-06-29 14:57:46
- 陈志新
- 4877
- 最后编辑:陈志新 于 2018-07-03 11:09:54
- 分享链接
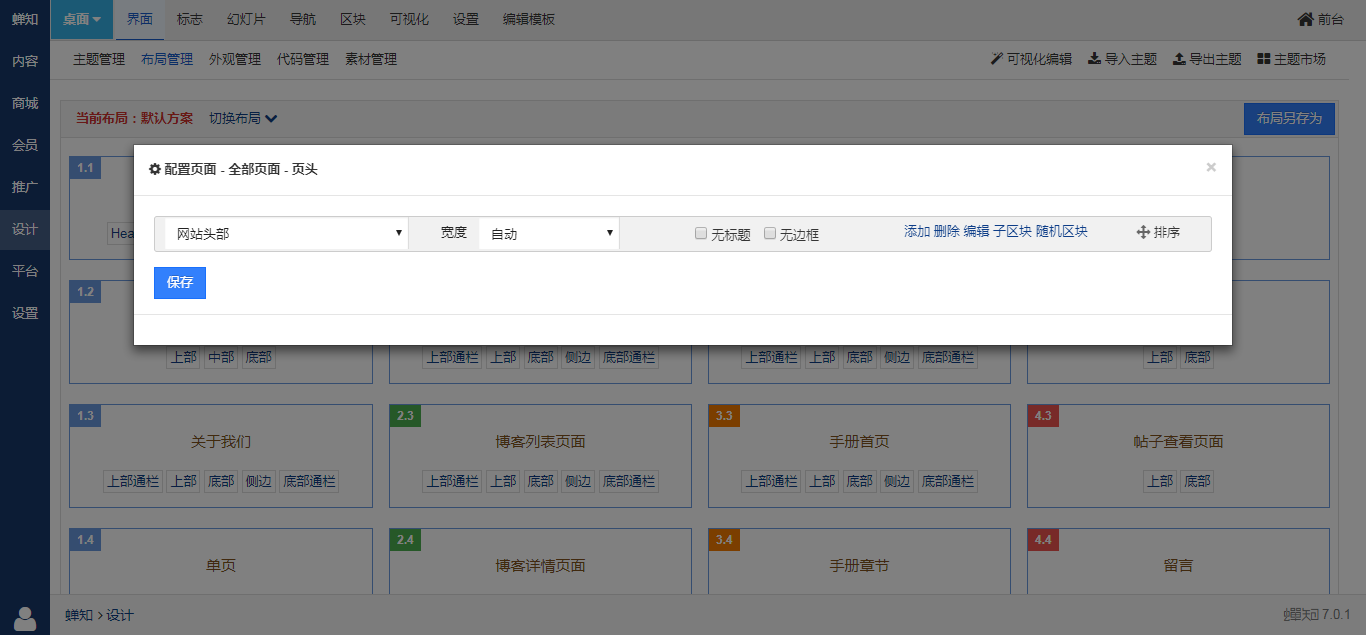
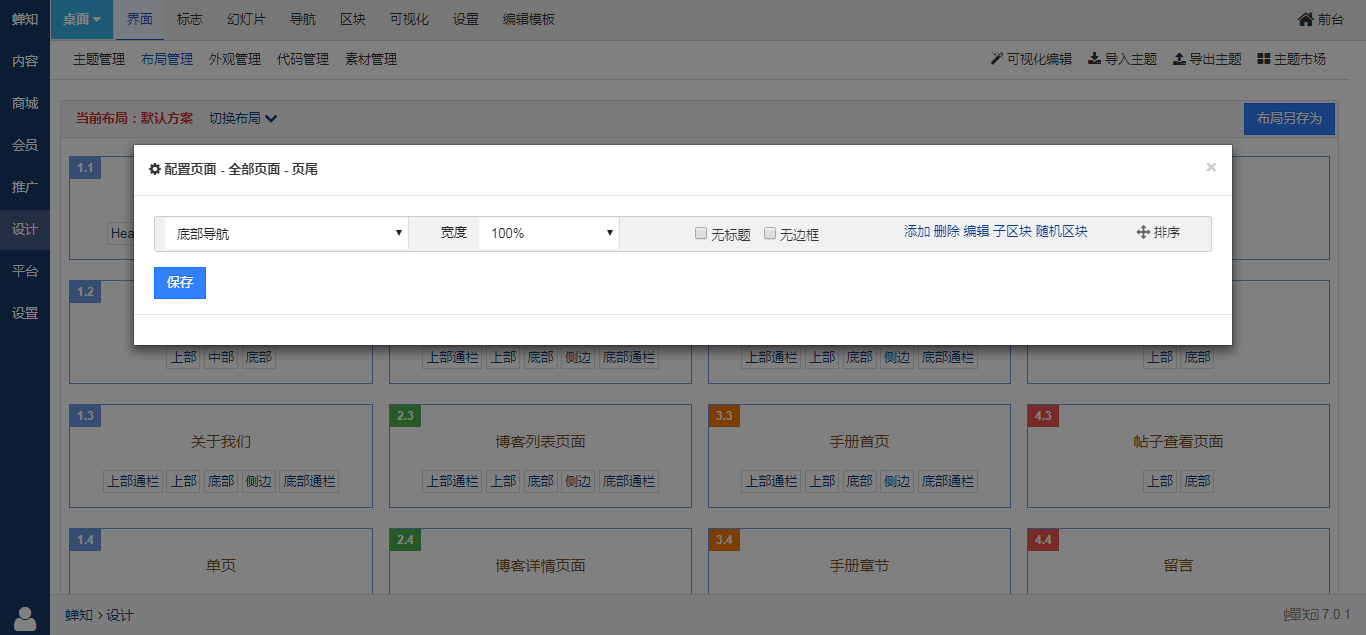
以上设置和自定义区块都完成后,下面就开始对首页进行布局。首先在全部页面的页头区域添加【网站头部】区块,在全部页面的页尾部分添加【 底部导航】区块,因为这两个区块在每个页面都会出现,所以要布局在全部页面上。


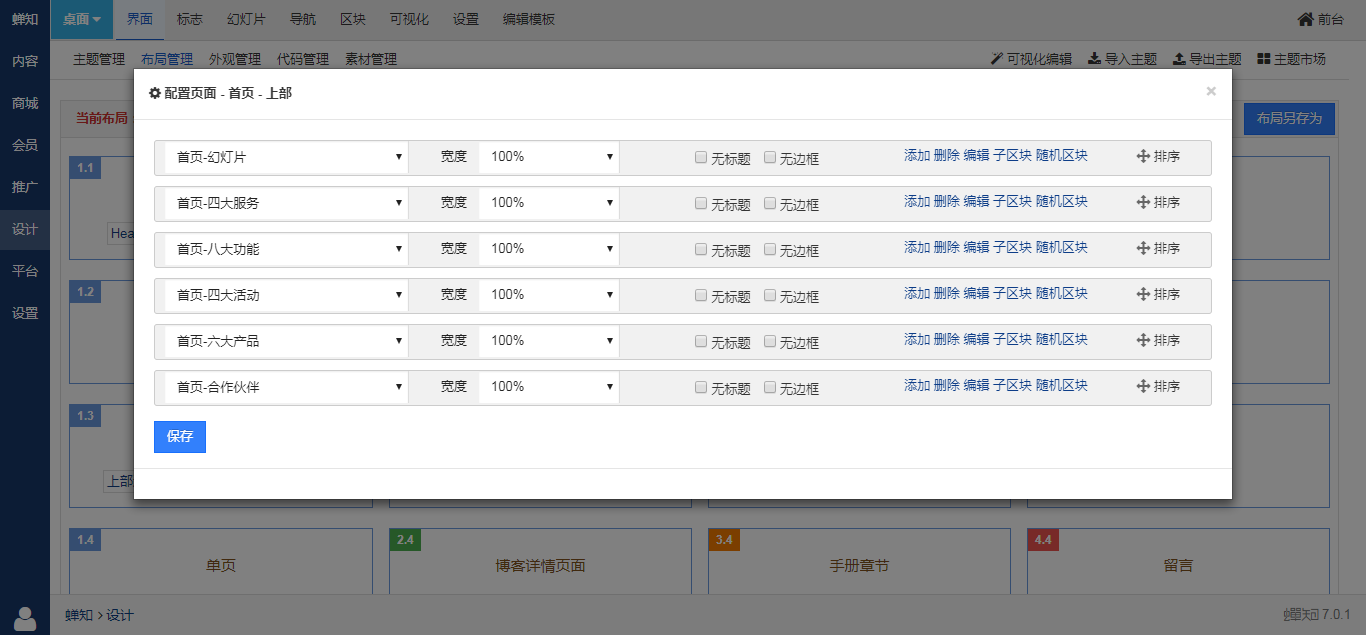
下面将自定义的区块都布局在首页上,因为效果图是通屏显示,所以把这些区块布局在首页上部。
注:在宽屏主题下,首页上部为通屏显示,中部内容会在1170px的有效可视区之内显示。