- 1. 蝉知建站基础篇
- 2. 蝉知建站高级篇
网站头部
- 2018-06-29 14:50:05
- 陈志新
- 5154
- 最后编辑:陈志新 于 2018-07-03 11:09:54
- 分享链接
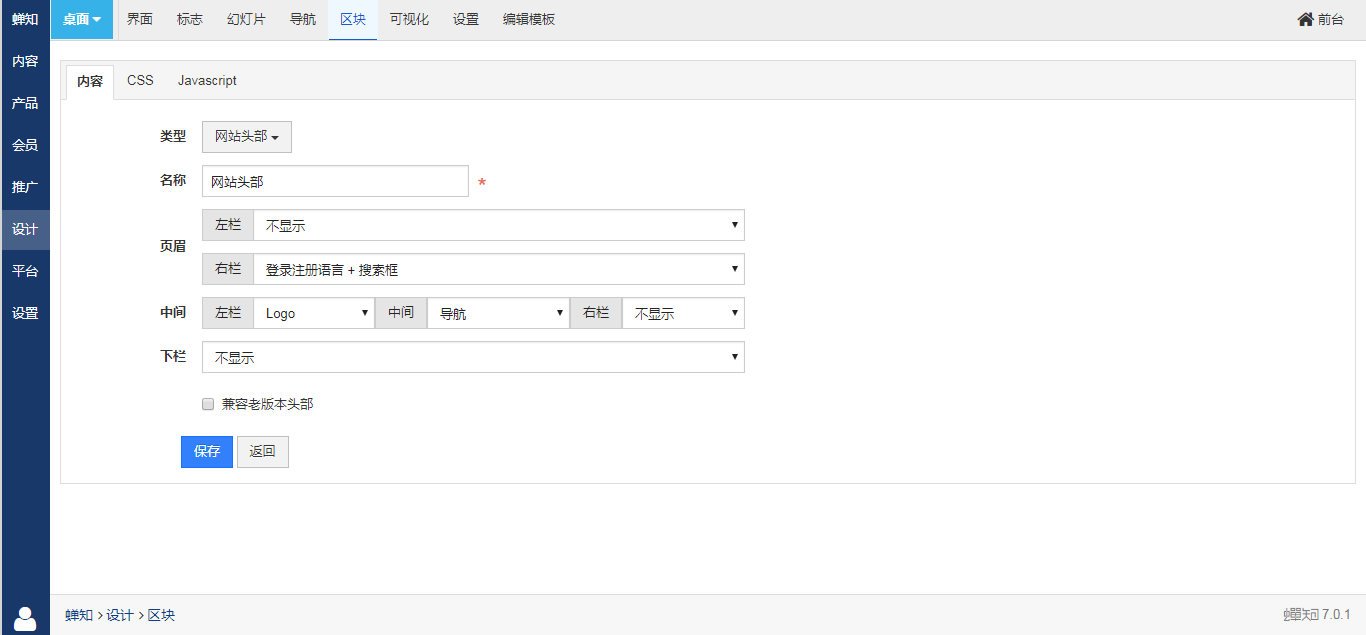
首先设置系统默认区块【网站头部】,按照效果图所示进行设置。页眉的右栏是【登录注册语言+搜索框】;中间部分的左栏是【logo】,中间是【导航】,右栏不显示;下栏不显示任何内容。

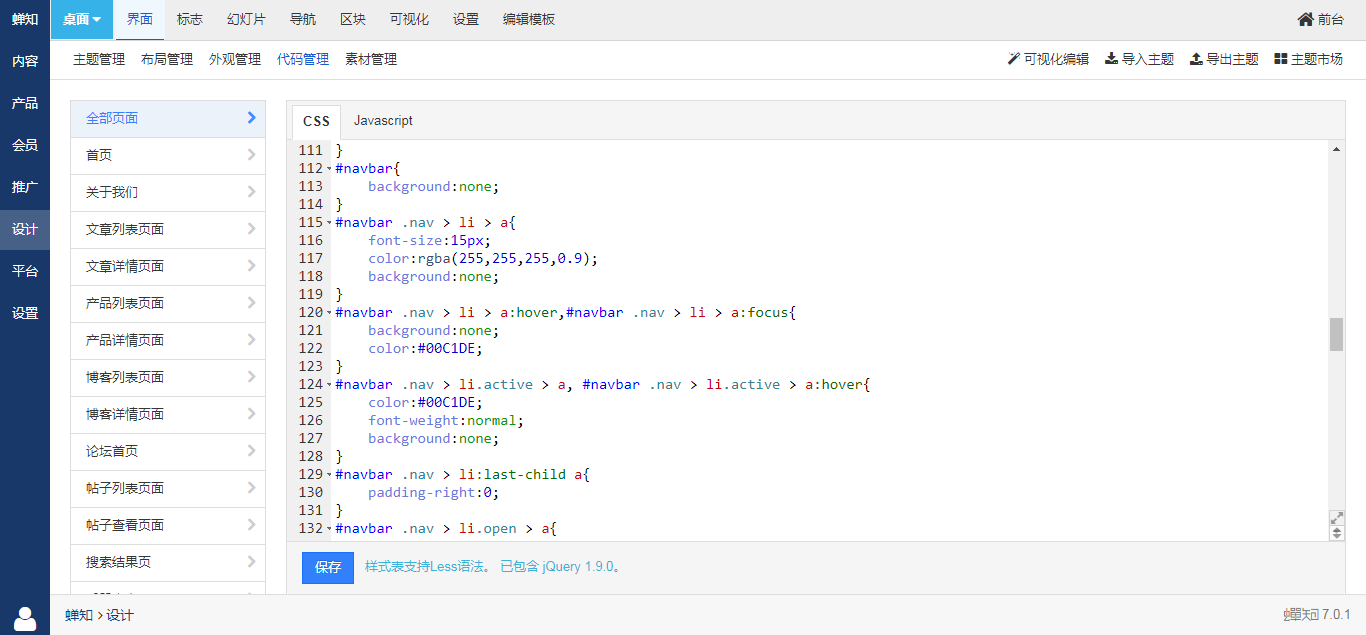
设置完成之后,到前台预览效果,然后右击页面审查元素,找到网站头部的ID或者Class 名称。然后进入后台【 代码管理】页面,对审查元素找到的ID或者Class进行编写,我们自己编写的CSS就会覆盖系统默认的样式。这样,我们就可以把网站头部改编成自己想要的效果了。
注:因为网站头部在每个页面都有,所以我们就要在【全部页面】里编写代码。