蝉知系统如何添加对联广告
- 2016-07-11 15:33:00
- GavinHsueh 原创
- 14464
我们来讨论下如何在 蝉知系统中添加对联广告,比如我现在想在网站首页添加对联广告,随窗口浮动。
首先将我们做好的对联广告图片上传到素材里,其链接待用。
新建一个HTML区块,将下面代码复制进去:
<script language="JavaScript" type="text/javascript">
lastScrollY=0;
function heartBeat(){
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{/*Netscape stuff*/}
//alert(diffY);
percent=.1*(diffY-lastScrollY);
if(percent>0)percent=Math.ceil(percent);
else percent=Math.floor(percent);
document.getElementById("lovexin12").style.top=parseInt(document.getElementById("lovexin12").style.top)+percent+"px";
document.getElementById("lovexin14").style.top=parseInt(document.getElementById("lovexin12").style.top)+percent+"px";
lastScrollY=lastScrollY+percent;
//alert(lastScrollY);
}
suspendcode12="<DIV id=\"lovexin12\" style='left:-80px;POSITION:absolute;TOP:20px;'><a href=\"http://www.baidu.com\"><img src=\"/data/source/default/default/ad.jpg\"/></a></div>"
document.write(suspendcode12);
window.setInterval("heartBeat()",1);
</script>
<div id="lovexin14" style="right:-80px; position:absolute">
<a href="http://www.baidu.com"><img src="https://cdn.easycorp.cn/web/data/source/default/default/ad.jpg"/></a>
</div>
将上面代码中的
<a href=\"http://www.baidu.com\"><img src=\"/data/source/default/default/ad.jpg\"/></a>
根据自己的具体情况进行设置。
CSS:
#lovexin12,#lovexin14{
width:120px;
height:250px;
background-color:#e5e5e5;
border:1px solid #ddd;
z-index:999;
}
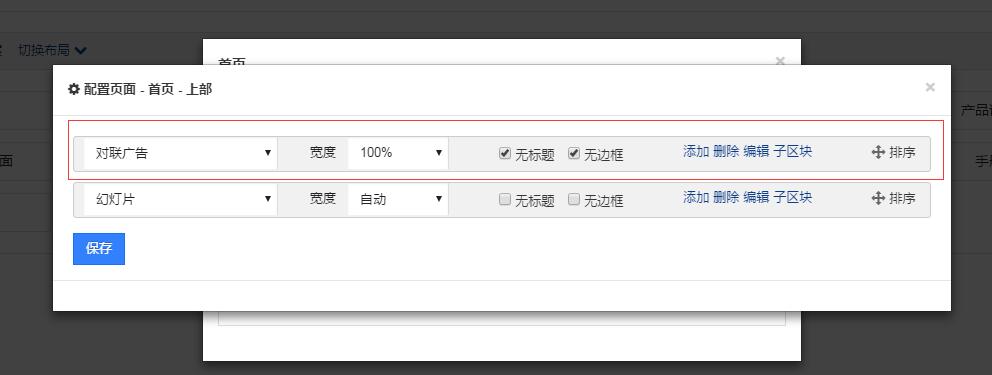
然后在布局管理中的首页上部布局中添加该区块:

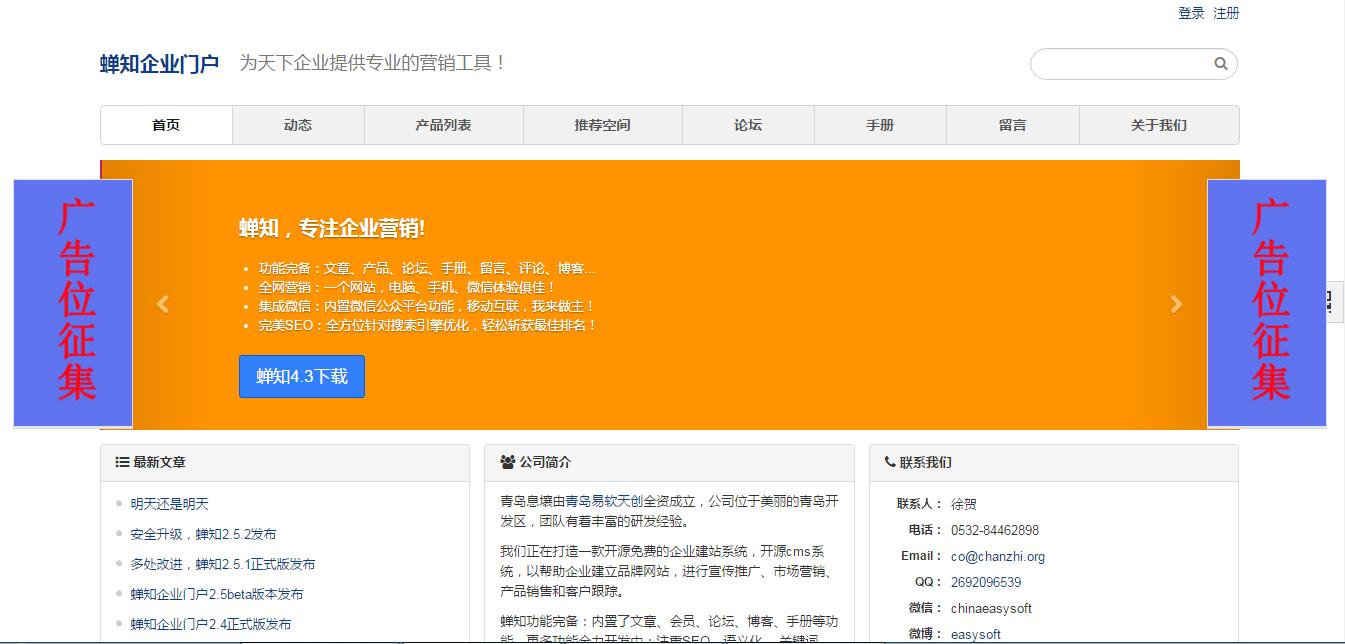
我们来看下效果: